Azure App Service et les app settings
Lors du développement de nos applications .NET, nous utilisons des fichiers web.config ou appsettings.json pour stocker nos paramètres de configuration d’application et/ou nos chaînes de connexion.
Une fois que nous déployons notre application sur Azure App Service (dans le cas, par exemple, d’une application Web), nous pouvons “remplacer” cette configuration en ajoutant des paramètres d’application et/ou des chaînes de connexion dans la section Configuration de notre instance App Service avec les mêmes clés et des valeurs différentes. Étant donné que cette section a préséance sur les fichiers de configuration, les valeurs de cette section seront alors utilisées.
Quel est le problème avec cette approche ?
À priori aucun ! Et si tu fais les choses correctement, il n’y aura probablement jamais de problème.
Cependant, si tu oublies de spécifier un paramètre d’application donné dans la section Configuration ou si tu as mal orthographié sa clé, c’est la valeur stockée dans le fichier de configuration (web.config ou appsettings.json) qui sera utilisé à la place de celui de la section Configuration.
Je veux une démo!
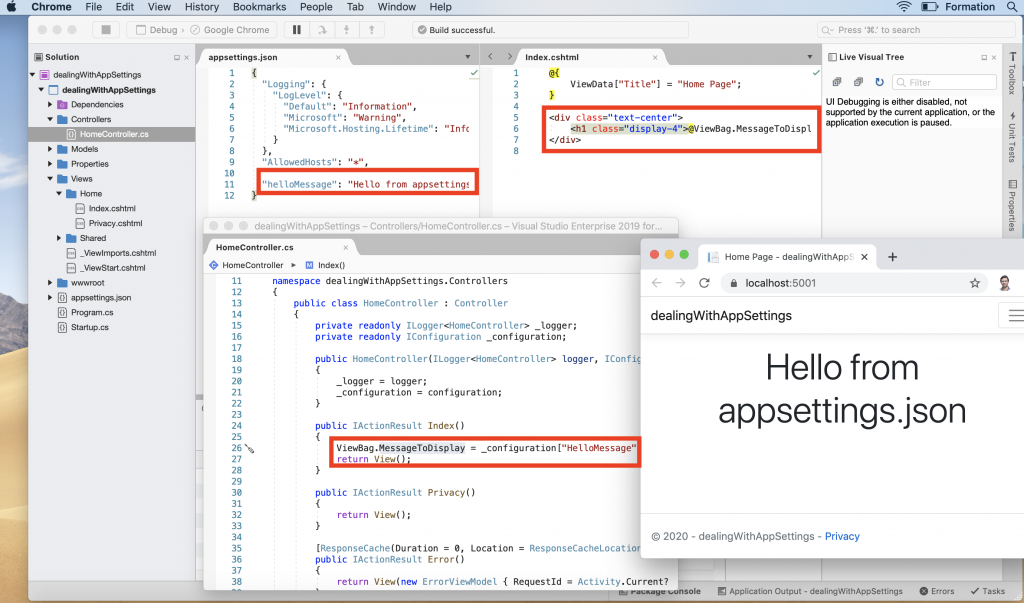
Pour illustrer cette situation, supposons que nous avons une application Web qui affiche la valeur d’un paramètre d’application. Rien d’extraordinaire mais ça suffira à illustrer le point.
Lorsque tu exécutes le code sur ton poste local, cela ressemble à ceci (comme tu peux t’en douter):

Oui, j’utilise Visual Studio pour Mac que j’aime beaucoup.
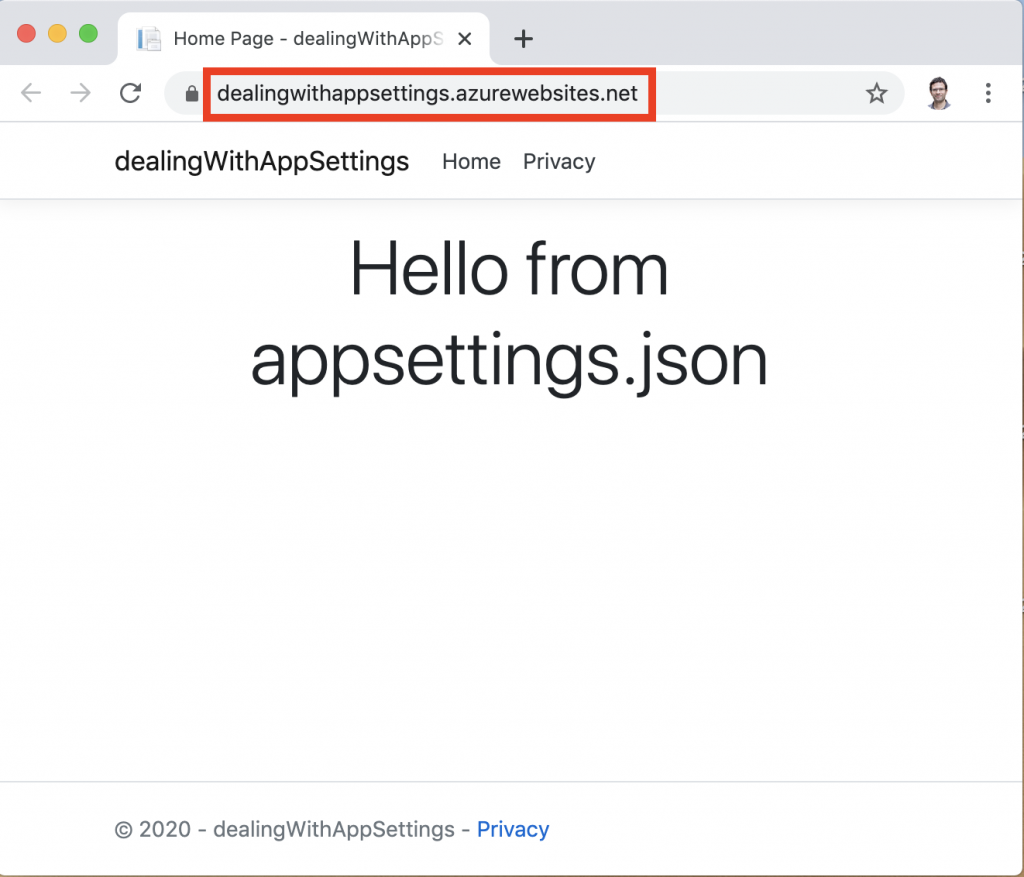
Maintenant, déployons notre application Web sur azure. Sans surprise, le message est toujours lu à partir du fichier appsettings.json:

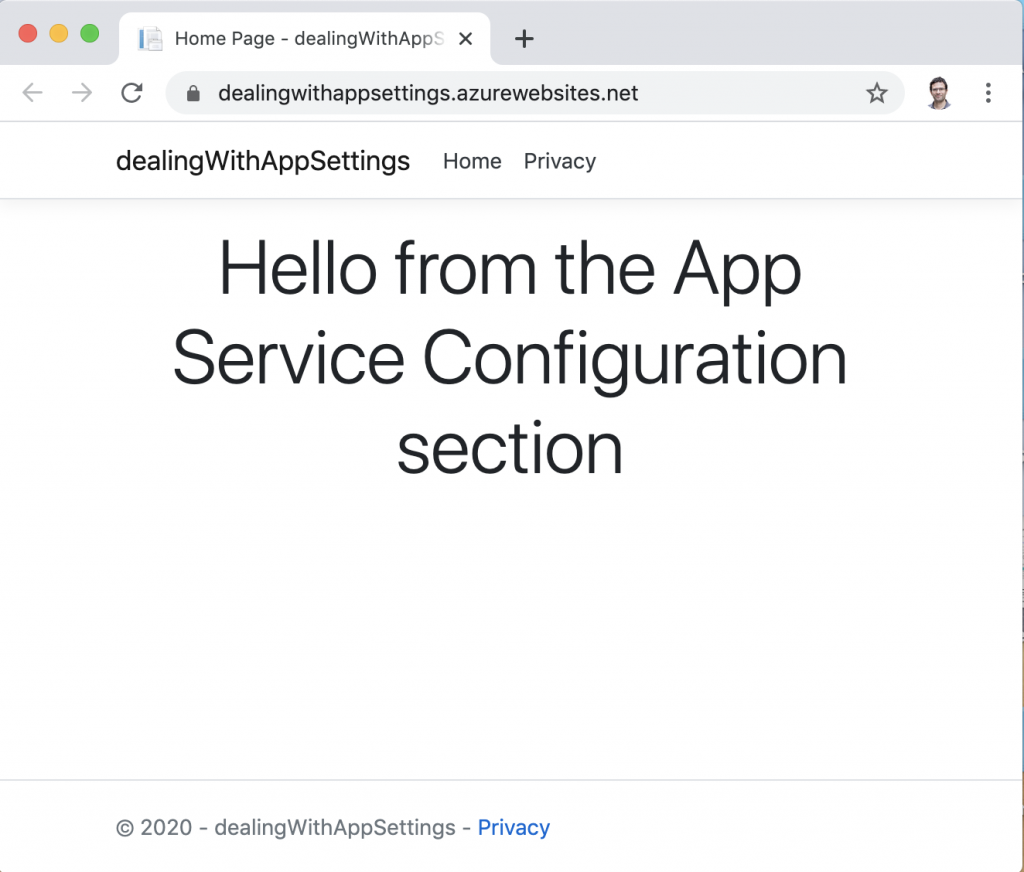
Maintenant, ajoutons ce paramètre d’application dans la section Configuration de l’application Web avec une valeur différente. À présent, la valeur affichée ne provient plus du fichier appsettings.json mais plutôt de la section Configuration de l’instance App Service:

Arrive maintenant la partie (pas si) amusante !
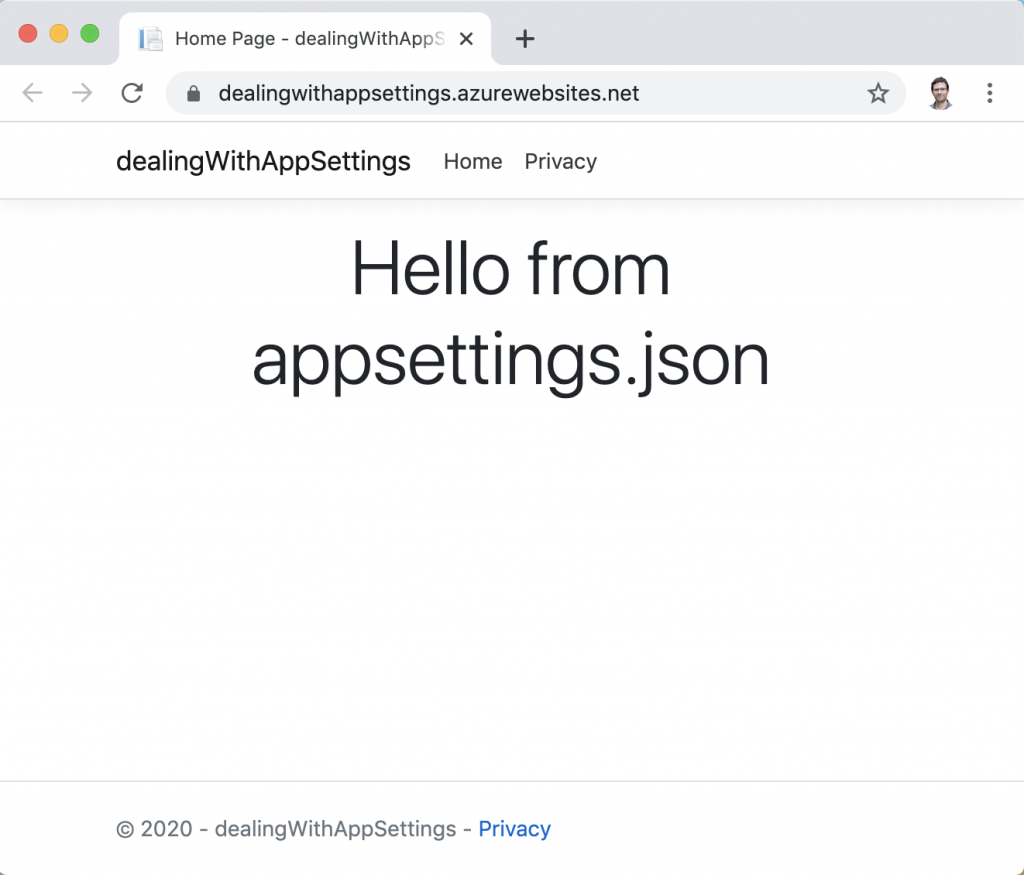
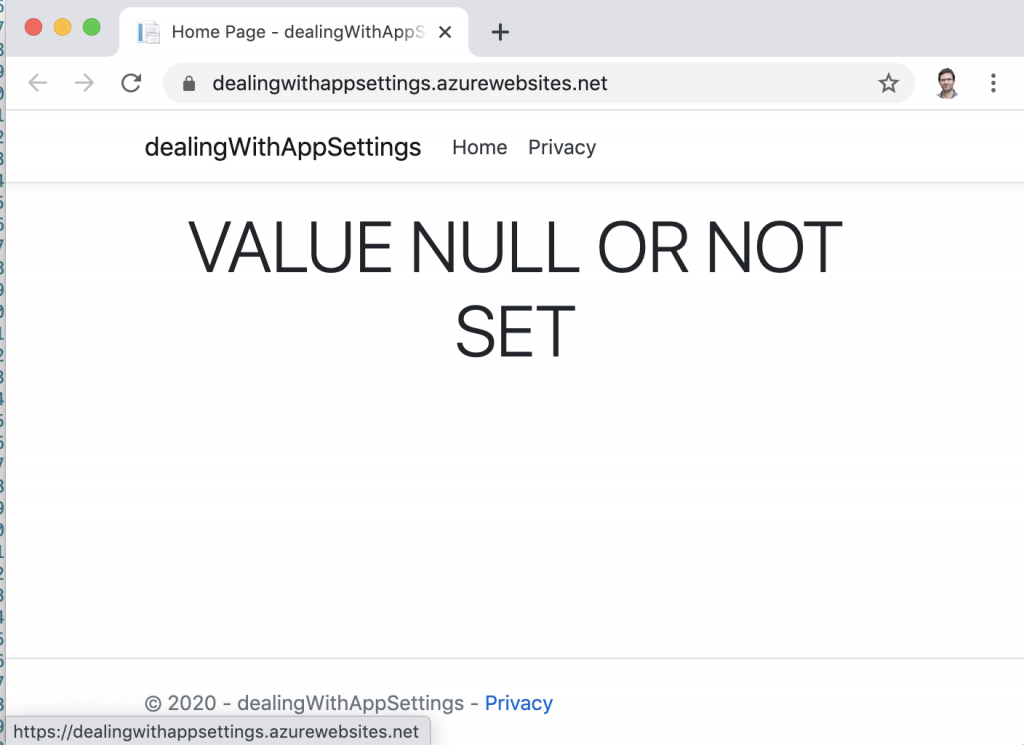
Si on oublie de définir ce paramètre d’application dans la section Configuration de l’instance d’application Web ou si on ne l’orthographie pas correctement, la valeur qui sera affichée sera celle provenant du fichier appsettings.json (dans cet exemple, j’ai délibérément “oublié” le H du nom du paramètre d’application):

Comment éviter ce problème?
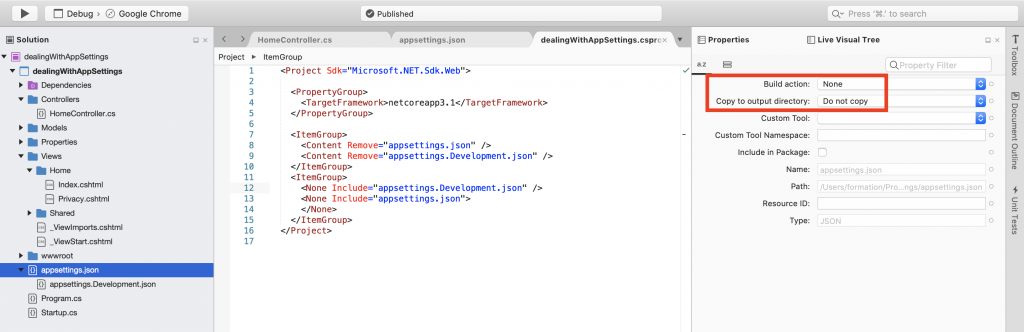
Il y a plusieurs façons d’éviter ce problème. Le plus simple que j’ai trouvé est de définir la propriété “Build action” de tes appsettings.*.json à “None” et de définir la propriété “Copy to Output Directory” de ces fichiers à “Never“:

La capture d’écran ci-dessus illustre aussi à quoi ressemblera le csproj après la mise à jour de ces propriétés.
Ainsi, si le paramètre d’application n’est pas défini dans la section Configuration de l’instance App Service, la valeur obtenue sera nulle. Ton code effectue probablement déjà une telle vérification. Dans mon cas, j’ai décidé d’afficher un message d’erreur si la valeur obtenue est nulle:

À noter que cela te permet quand même d’utiliser les fichiers appsettings.*.json lors de l’exécution de l’application sur ton poste local. Ils ne seront tout simplement pas publiés sur Azure.
Il est également important de noter que si les fichiers appsettings.*.json ont déjà été déployés sur ton instance Azure App Service, un nouveau déploiement (après la mise à jour des propriétés dont on a parlé) ne les supprimera pas. Tu devras trouver un moyen de les supprimer. Tu peux, par exemple, utiliser “App Service Editor” pour les supprimer manuellement.
En conclusion…
Aujourd’hui, nous avons vu qu’étant donné que la configuration des applications dans Azure App Service a préséance sur les web.config et autres appsettings.json, elle peut introduire des effets de bord indésirables et qui peuvent passer inaperçus. Nous avons également discuté d’une des façons de remédier à cette situation.
Restons en contact…
N’oublie pas que tu peux me joindre sur Twitter ou LinkedIn.
À la prochaine !
 Previous Post
Previous Post Next Post
Next Post