Déployer sur Azure App Service depuis la ligne de commandes
Salut !
Jusqu’à maintenant, nous avons vu comment déployer une application Angular sur Azure App Service depuis Visual Studio 2017 ainsi que depuis Visual Studio Code.
Aujourd’hui, je vais te montrer qu’on n’a même pas besoin d’un IDE pour ça. On va tout faire depuis la ligne de commande !
Prérequis
Pour le déploiement, on aura besoin d’avoir Azure CLI de préalablement installé.
Étant donné que c’est une application Angular que nous allons déployer, nous avons besoin que Angular CLI soit préalablement installé aussi. Je n’entrerai pas dans les détails de cette installation car il y a pas mal de tutos de disponibles sur Internet à ce sujet 🙂
Créer l’application Angular depuis la ligne de commandes
On va tout faire depuis le Terminal :

On ouvre une session Terminal et on tapes les commandes suivantes :
https://gist.github.com/BelRarr/31c3c8625428e59de2038365c727f6a5
https://gist.github.com/BelRarr/a80f8f13b8a60984ba3fffd7779c63ea
À présent, notre application Angular est créée et s’exécute en local. Il est temps de la déployer sur Azure !
Déployer l’application Angular sur Azure App Service
Nous allons utiliser la commande « az webapp up » qui permet de créer et de déployer le code depuis le répertoire de travail local vers une instance Azure App Service. Cette commande peut aussi être exécutée en mode de prévisualisation à l’aide du paramètre –dryrun. Les types d’applications présentement supportés sont NodeJS, Python, .NET Core, ASP.NET, staticHtml.
Toujours depuis le Terminal, on tapes les commandes permettant de déployer l’application Angular qu’on a créé tantôt sur Azure :
https://gist.github.com/BelRarr/ff798e2a41de1f428baf4ffac2d61007
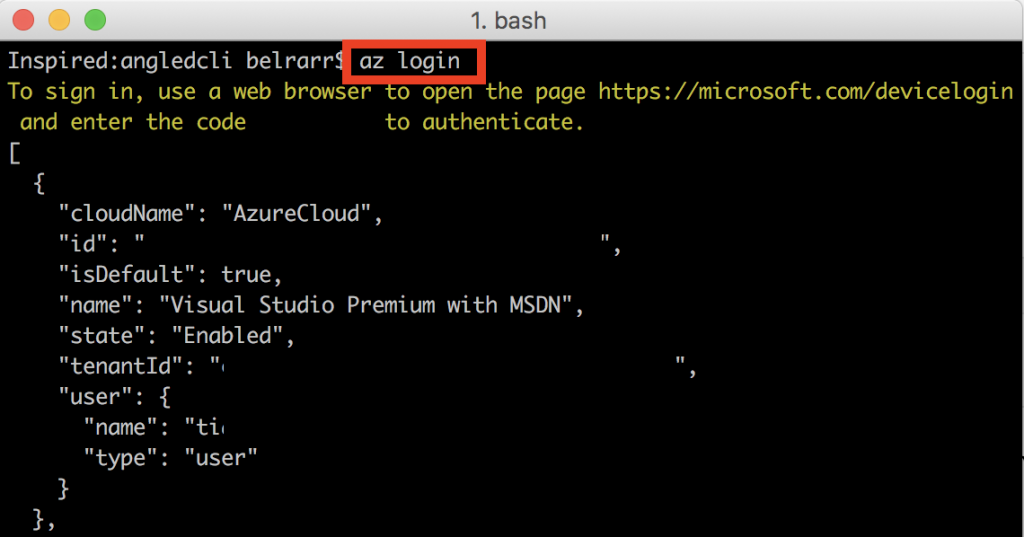
Il est important de noter que suite à la commande az login, il va falloir naviguer vers l’URL indiquée puis saisir le code fourni afin d’authentifier la session Terminal sur Azure :

Notre application est à présent déployée sur Azure.
Et si je veux mettre à jour l’application ?
Il suffit de faire tes modifications et de relancer la commande :
az webapp up --name angledcli
Est-ce une bonne technique pour déployer une application ?
Damian Brady serait probablement pas d’accord et dirait que « Friends don’t let friends right-clic publish… » et il aurait raison. Cette technique s’apparente beaucoup à un right-clic publish.
Toutefois, cette approche peut être très pratique pour des besoins d’expérimentation ou de prototypage. C’est dans ce contexte que je m’en sers.
En conclusion…
Il y a tellement de façon de déployer ton application sur Azure App Service que j’en suis moi-même surpris !
Nous avons vu à date comment le faire depuis Visual Studio 2017, depuis Visual Studio Code et même depuis la ligne de commandes (no IDE required). Et il existe encore d’autres façons. Mais ça, ce sera des sujets pour d’autres articles 😉
À la prochaine !
 Previous Post
Previous Post Next Post
Next Post