Déployer une application Angular sur Azure App Service (partie 2)
Dans mon précédent article, je t’ai montré comment déployer une application Angular sur Azure App Service depuis Visual Studio Code.
Aujourd’hui, je vais te montrer comment faire la même chose mais depuis Visual Studio 2017.
Créer l’application Angular
Lances Visual Studio 2017 et crée un nouveau projet de type « Application Web ASP.NET Core ». Je l’ai nommée « angledcore ».
Choisis le template « Angular » :

Contrairement à une application Angular « vanille » (i.e. créée via la commande « ng new »), on se retrouve ici avec un projet ASP.NET Core Web API dans lequel une application Angular a été intégrée. Son contenu se trouve dans le répertoire « ClientApp ».
Il est aussi à noter que la version d’Angular utilisée est « Angular 5 ».
Pour mettre à jour cette version, utilises la commande :
npm update @angular/cli
On exécute l’application de la même façon qu’on le ferait pour n’importe quel autre type d’application, en appuyant sur F5. Deux commandes seront alors exécutées :
- dotnet run pour exécuter l’application ASP.NET Core Web API;
- ng serve pour exécuter l’application Angular.
La « magie » provient du fichier « Startup.cs » et plus précisément dans le bloc de code :
app.UseSpa(spa => { ... });
J’ai modifié quelque peu la page de démarrage afin que l’application ressemble à ceci (exécution en local) :

Déployer l’application Angular
À présent, déployons l’application sur Azure App Service !
Fais un clic droit sur le nom du projet et choisis « Publier … »
Dans la fenêtre de dialogue qui s’affiche, choisis « Azure App Service », conserves l’option « Créer » puis cliques sur le bouton « Publier ».
Configure ton instance Azure App Service puis cliques sur le bouton « Créer » :

Au bout d’une trentaine de secondes, l’application est déployée, comme tu peux le voir :

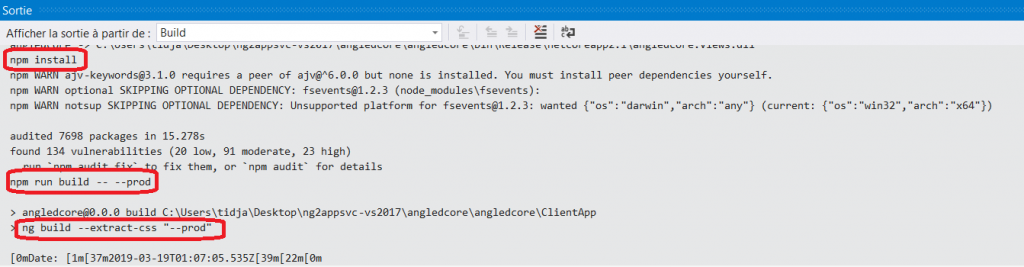
Il est intéressant de voir que durant le déploiement, la restauration de paquets NPM et la compilation de l’application Angular ont eu lieu :

Inconvénient de cette approche
Cette approche a comme inconvénient, selon moi, de déployer aussi bien le Web API que la couche cliente Angular sur le même serveur (et par conséquent, sur la même instance App Service).
Bien que pour de petites applications ce ne soit pas un gros enjeu, pour des applications de plus grande envergure, ça peut représenter un sérieux problème.
Certes, il est toujours possible de découpler le déploiement en remplaçant, dans le fichier « Startup.cs », la ligne :
spa.UseAngularCliServer(npmScript: "start");
Par:
spa.UseProxyToSpaDevelopmentServer("https://angledcore.azurewebsites.net/");
Mais dans ce cas-ci, je préfère créer mes applications séparément :
- Une pour le web API avec dotnet CLI
- Une pour la couche Angular, avec Angular CLI
En conclusion…
Il est très facile de déployer une application Angular sur Azure App Service.
Toutefois, nous verrons ensemble dans le prochain article qu’il y a une façon plus économique de déployer une application Angular (je te donne un indice : ce n’est pas avec Azure App Service 😉).
À la prochaine !
 Previous Post
Previous Post
[…] maintenant, nous avons vu comment déployer une application Angular sur Azure App Service depuis Visual Studio 2017 ainsi que depuis Visual Studio […]