Déployer une application Angular sur Azure App Service
On me pose souvent la question : « Je sais que je peux déployer une application ASP.NET sur Azure App Service, mais est-ce que je peux déployer une application Angular aussi ? »
La réponse est « Oui, bien évidemment ». Et nous allons voir ensemble aujourd’hui comment le faire depuis Visual Studio Code. Dans un prochain article, nous verrons comment le faire depuis Visual Studio 2017.
Déploiement depuis Visual Studio Code
Nous allons commencer par créer une nouvelle application Angular via le Angular CLI. Pour cela, et depuis le terminal de Visual Studio Code, tapons :
ng new angled
Au bout de quelques instants, notre application est créée. Nous allons la personnaliser quelque peu puis l’exécuter en local pour avoir ce résultat :

Le code de l’application se trouve sur mon GitHub.
Il nous faut ensuite créer une nouvelle web app. On peut le faire via le portail d’Azure, le Azure CLI, ou encore via l’extension Azure dans Visual Studio Code. C’est cette dernière option que nous allons privilégier dans cet article. Attention toutefois car, ce faisant, l’application sera déployée dans un conteneur Docker dans une web app Linux, et on ne peut pas changer ce paramétrage.



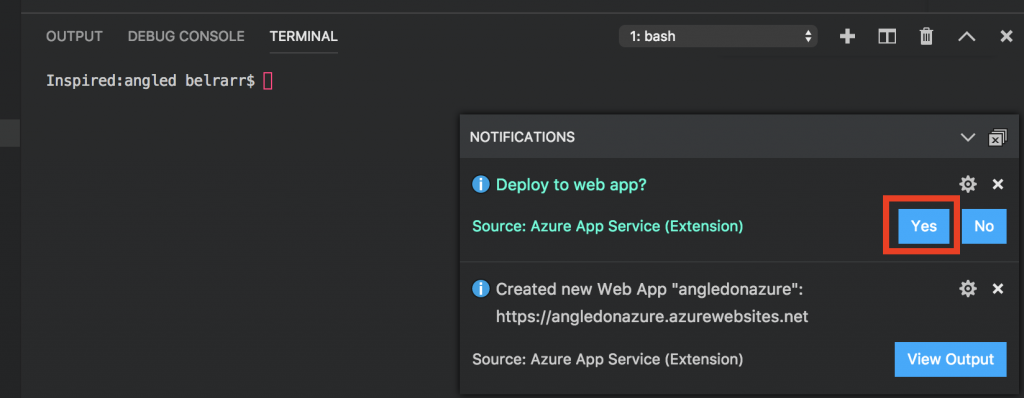
Au bout de quelques instants, notre web app est créée.
À la question “Deploy to web app?”, cliquons sur “Yes”:

Puis choisissons le répertoire contenant notre application. Attention de bien cliquer sur “Browse” puis de choisir le contenu du répertoire “dist”:


Le déploiement peut prendre quelques secondes. Une fois complété, on peut cliquer sur “Browse website” pour le visiter:


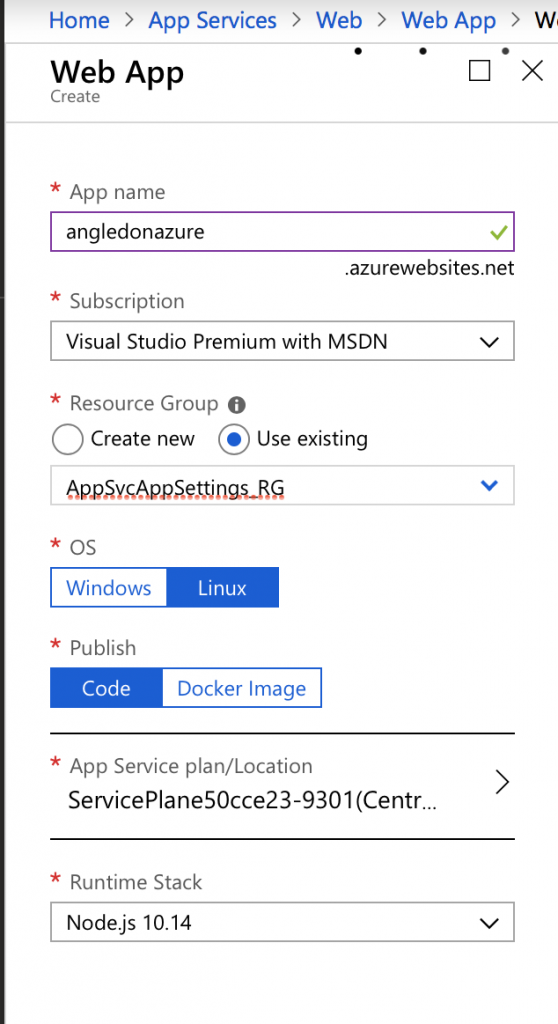
Cette technique semble avoir des ratés en ce moment à cause de la prise en charge des conteneurs j’imagine. Si tu éprouves des problèmes avec, je te conseille de créer une web app Windows via Azure CLI ou via le portail puis de déployer ton application Angular dessus depuis Visual Studio Code, comme on l’a vu plus haut:

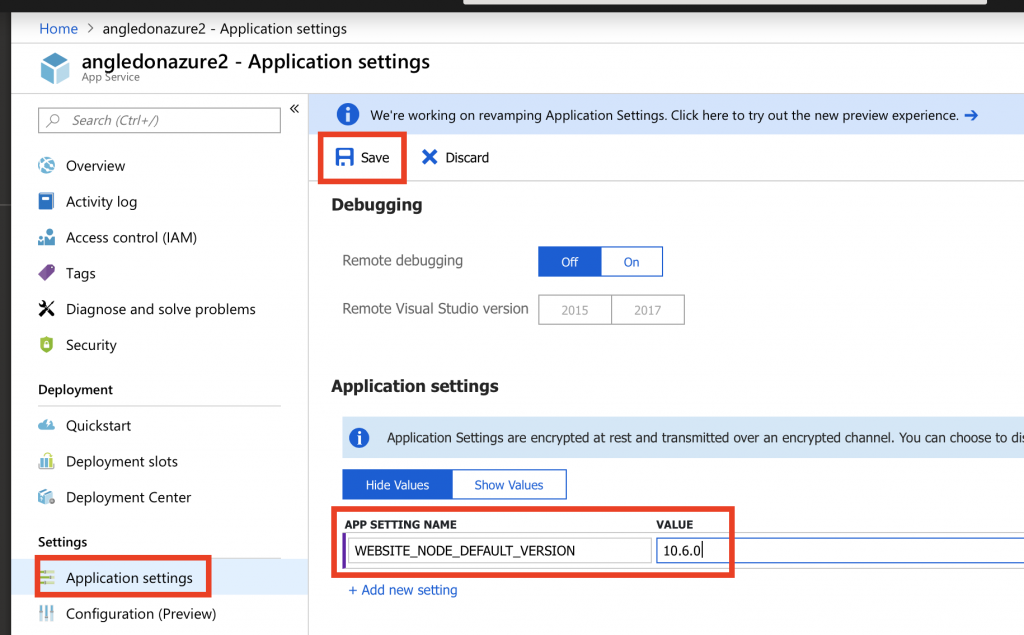
Il te faudra aussi ajouter la clé de configuration “WEBSITE_NODE_DEFAULT_VERSION” et lui donner la valeur “10.6.0”:

En conclusion…
Il est très facile de déployer une application Angular sur Azure App Service, et avec l’extension “Azure App Service” de Visual Studio Code, tu peux créer ton application, la compiler, l’exécuter, la tester et la déployer sans avoir à quitter Visual Studio Code! C’est magique 🙂
La prochaine fois, je te montre comment déployer à partir de Visual Studio 2017.
À la prochaine !
 Previous Post
Previous Post Next Post
Next Post
[…] Jusqu’à maintenant, nous avons vu comment déployer une application Angular sur Azure App Service depuis Visual Studio 2017 ainsi que depuis Visual Studio Code. […]